Cumulative Layout Shift (CLS): Web Performansını Artırmanın Önemi
Cumulative Layout Shift (CLS): Web Performansını Artırmanın Önemi
Web siteleri, kullanıcı deneyimini optimize etmek ve arama motorlarında üst sıralara çıkmak için çeşitli performans ölçümlerine dikkat ederler. Google’ın en önemli performans ölçütlerinden biri de Cumulative Layout Shift (CLS) olarak bilinen metriğe dayanır. CLS, sayfa yüklenirken meydana gelen görsel kaymaların ölçümüdür ve özellikle kullanıcı deneyimi açısından büyük bir öneme sahiptir.
Cumulative Layout Shift (CLS) Nedir?
CLS, bir web sayfasının yüklenmesi sırasında görsel öğelerin beklenmedik şekilde yer değiştirmesini ifade eder. Bu, kullanıcı deneyimini olumsuz etkileyen ve sayfanın güvenilirliğini düşüren bir durumdur. Örneğin, bir kullanıcı bir bağlantıya tıklamak için parmağını veya faresini yerleştirdiğinde, bağlantının aniden kayması sonucu yanlış bir tıklama meydana gelebilir. Bu tür sorunlar, kullanıcıların sayfayı terk etmesine neden olabilir ve sitede geçirilen süreyi olumsuz etkiler.
CLS Nasıl Hesaplanır?
CLS, ekranda meydana gelen öğe kaymalarının ciddiyeti ve sıklığına dayanarak hesaplanır. Hesaplama, iki ana faktöre dayanır:
-
Etki Kesiti (Impact Fraction): Bir öğenin ekrandaki görünürlüğünün ne kadarının kaydığına bakılır. Eğer bir öğe, ekranın %50’sini kaplıyorsa ve %25’i kadar kayarsa, bu öğe için etkili bir kesit %12.5 olur.
-
Mesafe Kesiti (Distance Fraction): Öğenin ne kadar hareket ettiğine bakılır. Eğer bir öğe ekranın üst kısmına doğru %25 kayarsa, mesafe kesiti de bu oranda hesaplanır.
Bu iki faktörün çarpımı, öğe kayması başına CLS puanını verir. Bir sayfadaki tüm öğelerin kaymaları toplanarak sayfanın toplam CLS puanı elde edilir.
CLS İçin İdeal Değerler
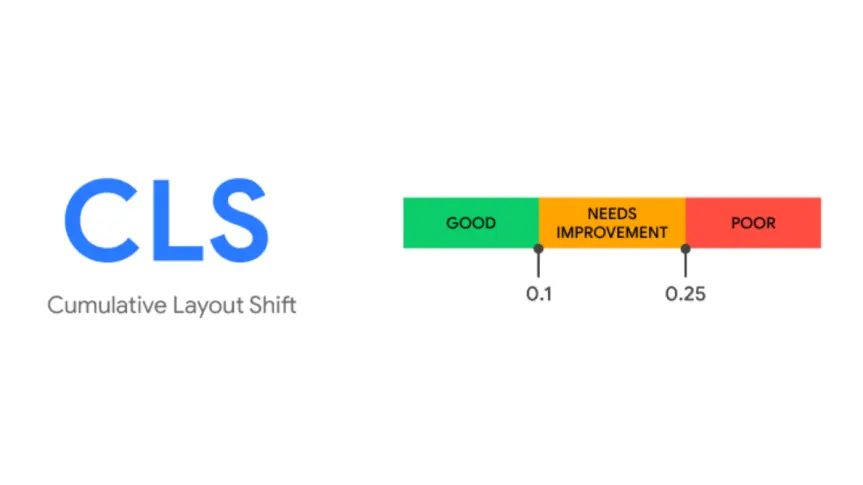
Google, CLS puanını üç ana grupta değerlendirir:
- 0.1 ve altı: İyi
- 0.1 - 0.25: İyileştirme gerekli
- 0.25 ve üstü: Kötü
Web sitelerinin CLS puanını düşük tutmaları, kullanıcı memnuniyetini artırmak ve Google’ın algoritmalarında yüksek sıralamalar elde etmek açısından önemlidir.
CLS’yi Optimize Etme Yolları
CLS’yi optimize etmek, web geliştiricilerinin ve site sahiplerinin öncelik vermesi gereken bir alandır. İşte CLS’yi düşürmek için bazı ipuçları:
-
Boyutlar Tanımlayın: Görsel ve video içerikler için sabit boyutlar belirleyin. Bu, öğelerin yüklenirken boyut değiştirmesini engeller.
-
Font Swap Stratejileri: Harici yazı tipleri kullanılıyorsa, "font-swap" stratejisini uygulayarak metinlerin aniden kaymasını engelleyin.
-
Reklamlar İçin Sabit Alanlar Ayırın: Reklamlar, özellikle dinamik olarak yüklenenler, sayfa kaymalarına yol açabilir. Reklamlar için sabit alanlar ayırmak, kaymaları önler.
-
Dinamik İçerik Yönetimi: Sayfa yüklenmeden sonradan eklenen içerikler (örneğin, aniden yüklenen butonlar) CLS puanını olumsuz etkileyebilir. Bu öğelerin sabit bir yerleşim düzeni içinde olmasını sağlayın.
CLS ve SEO İlişkisi
Google, 2021’de Core Web Vitals metriklerini, arama motoru sıralama algoritmalarında önemli bir faktör haline getirdi. Bu metriklerden biri olan CLS, doğrudan bir web sitesinin SEO performansını etkileyen bir unsurdur. Google, kullanıcı deneyimini ön planda tutan siteleri ödüllendirmekte, yüksek CLS puanlarına sahip siteleri ise cezalandırmaktadır. Bu nedenle, düşük CLS puanına sahip siteler, kullanıcı dostu olmanın yanı sıra arama sonuçlarında da daha üst sıralarda yer alabilir.
Sonuç
Cumulative Layout Shift (CLS), web sitelerinin kullanıcı dostu olma derecesini ölçen ve SEO performansında büyük rol oynayan kritik bir metriktir. Web geliştiricileri, görsel kaymaları minimize ederek CLS puanlarını düşük tutmalı ve kullanıcı deneyimini iyileştirmelidir. İyi optimize edilmiş bir CLS puanı, hem kullanıcı memnuniyeti hem de arama motoru sıralamaları açısından büyük faydalar sağlar.