First Contentful Paint (FCP): Web Performansında Neden Önemlidir?
First Contentful Paint (FCP): Web Performansında Neden Önemlidir?
Web sitelerinin performansı, kullanıcı deneyimi ve SEO başarısı için büyük önem taşır. Bu bağlamda, First Contentful Paint (FCP), sitenizin kullanıcıya sunduğu ilk görsel içeriğin ne kadar hızlı yüklendiğini gösteren önemli bir metrik olarak öne çıkar. FCP, sayfanın hızını değerlendirirken hem arama motorları hem de kullanıcılar için kritik bir role sahiptir. Peki, FCP nedir ve web sitenizin performansını iyileştirmek için neler yapabilirsiniz? Gelin, bu soruları detaylıca ele alalım.
First Contentful Paint Nedir?
FCP, bir web sayfasında kullanıcıların tarayıcısında içerik olarak algıladıkları ilk görsel öğenin (resim, metin, SVG vb.) ne kadar hızlı görüntülendiğini ölçen bir zaman dilimidir. Bu, web sayfasının yüklenme sürecinde kullanıcının gördüğü ilk içeriği ifade eder. FCP, genellikle tarayıcı, HTML belgelerini almaya başladığında ve ilk DOM öğesi tarayıcıda görüntülendiğinde tetiklenir.
FCP, diğer metriklerden farklı olarak sayfanın tamamen yüklenmesini değil, kullanıcının ilk görsel öğeyi algılama süresini ölçer. Bu yüzden, bir web sitesinin yükleme hızını değerlendirirken kullanıcının deneyimini doğrudan etkileyen önemli bir göstergedir.
FCP Neden Önemlidir?
-
Kullanıcı Deneyimi: Web siteleri, kullanıcıların dikkatini hızlı bir şekilde çekmelidir. FCP, kullanıcının tarayıcıya girdiği anda gördüğü ilk içeriği yansıttığı için kullanıcı deneyiminde ilk izlenim açısından kritiktir. Hızlı bir FCP, kullanıcıya sayfanın yüklendiği hissini verir ve bu da bekleme süresini azaltır.
-
SEO ve Arama Motorları: Google, Core Web Vitals adı verilen bir dizi metriği sıralama faktörlerine dahil etmiştir ve FCP bu metriklerin başında gelir. Arama motorları, hızlı yüklenen sayfaları daha üst sıralarda gösterme eğilimindedir. Yavaş yüklenen içerikler ise kullanıcı kaybına yol açabilir.
-
Dönüşüm Oranları: E-ticaret siteleri gibi yüksek dönüşüm odaklı web siteleri için FCP’nin hızlı olması, potansiyel müşterilerin sitede kalma süresini artırabilir. Yavaş yüklenen sayfalar, kullanıcıların siteyi terk etmesine neden olabilir.
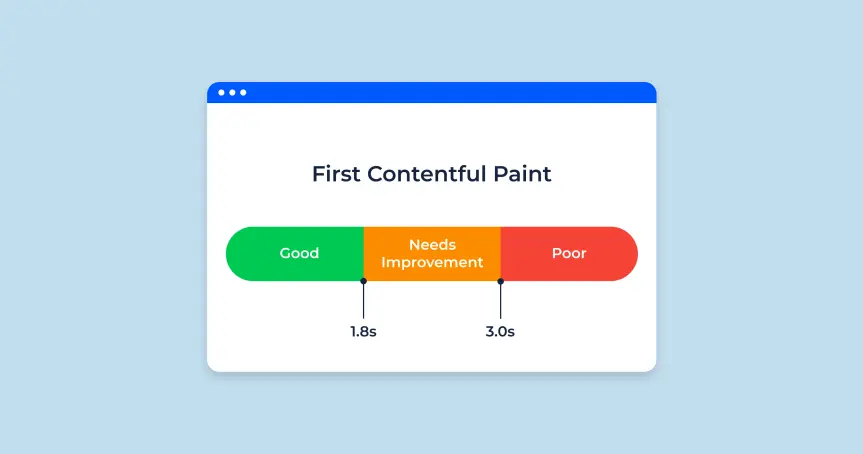
İyi Bir FCP Süresi Nedir?
Google, ideal FCP süresini 1.8 saniye ve altı olarak tanımlar. Bu süreyi aşan sayfalar, performans konusunda iyileştirilmesi gereken alanlar olduğunu gösterir. FCP süresi 3 saniyenin üzerine çıktığında kullanıcı deneyimi olumsuz etkilenir ve bu durum hemen çıkma oranlarını artırabilir.
FCP Nasıl İyileştirilir?
-
Sunucu Yanıt Süresini Optimize Edin: Sunucunuzun yanıt süresi ne kadar hızlı olursa, FCP de o kadar iyileşir. Hızlı bir sunucu, HTML belgelerini hızlı bir şekilde tarayıcıya ulaştırarak süreci hızlandırır.
-
Kritik CSS ve JavaScript Optimizasyonu: İlk görsel içeriğin hızlı yüklenmesi için kritik CSS ve JavaScript dosyalarının optimize edilmesi gerekir. Gereksiz script dosyalarını ertelenmiş şekilde yükleyerek tarayıcının gereksiz işlemler yapmasını engelleyebilirsiniz.
-
İçerik Dağıtım Ağı (CDN) Kullanımı: İçerik Dağıtım Ağı (CDN) kullanarak, sitenizin kaynaklarını kullanıcıya en yakın sunuculardan sunabilirsiniz. Bu, FCP süresini kısaltır.
-
Ön Bellekleme (Caching) Stratejileri: Kullanıcıların tarayıcıları, siteyi tekrar ziyaret ettiğinde sayfa yüklenme sürelerini hızlandırmak için önbellek kullanabilir. Bu sayede FCP değerlerinde iyileşme görülebilir.
-
Resim ve Video Optimizasyonu: Sayfada yer alan görsellerin boyutlarının küçültülmesi, tarayıcının bu öğeleri daha hızlı yüklemesine olanak tanır. WebP gibi modern resim formatları kullanarak görüntü kalitesinden ödün vermeden dosya boyutlarını küçültebilirsiniz.
FCP Nasıl Ölçülür?
FCP değerlerinizi ölçmek için Google’ın sunduğu çeşitli araçlar mevcuttur:
- Google PageSpeed Insights: FCP dahil olmak üzere web sitenizin performansını analiz eden ve iyileştirme önerileri sunan bir araçtır.
- Lighthouse: Google Chrome'un geliştirici araçları içerisinde yer alan Lighthouse, FCP ve diğer Core Web Vitals metriklerini ölçmenize olanak tanır.
- Chrome Kullanıcı Deneyimi Raporu: Gerçek kullanıcı verileriyle web performansını ölçen bu rapor, FCP süresi hakkında geniş kapsamlı bilgiler sunar.
Sonuç
First Contentful Paint, web sitelerinin kullanıcı dostu olup olmadığını anlamak için en önemli metriklerden biridir. FCP’yi optimize etmek, sadece daha iyi bir kullanıcı deneyimi sunmakla kalmaz, aynı zamanda arama motorlarında daha iyi sıralamalar elde etmenizi sağlar. Web sitenizin hızını artırarak, kullanıcılarınızı memnun edebilir ve dönüşüm oranlarınızı artırabilirsiniz.