Total Blocking Time Nedir?
Giriş: Total Blocking Time Nedir?
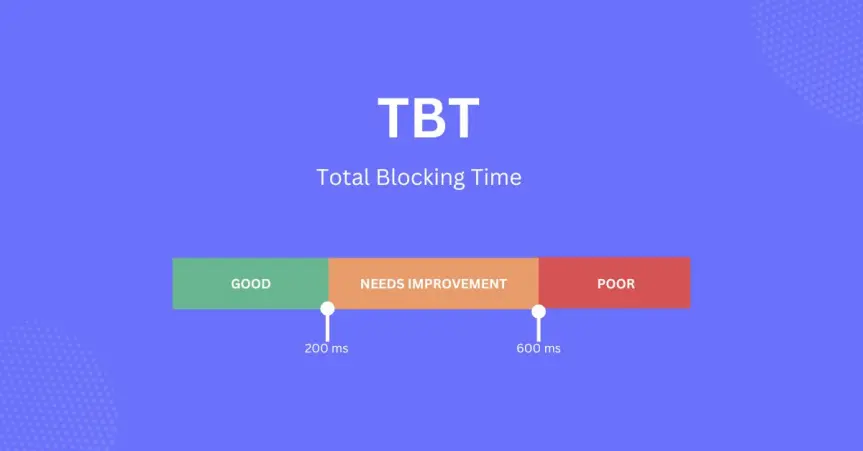
Web sitelerinin kullanıcı deneyimini optimize etmek, performanslarını iyileştirmek ve Google arama motoru sıralamalarında daha üst sıralara çıkmak için büyük önem taşıyan metriklerden biri Total Blocking Time (TBT)'dir. TBT, özellikle Google'ın Core Web Vitals adlı site performans kriterlerinden biri olarak öne çıkar. Bu metrik, web sayfası yüklenirken kullanıcıların tıklamalara veya diğer etkileşimlere yanıt alamadığı süreyi ölçer.
Google'ın site sıralamaları üzerinde doğrudan etkisi olan kullanıcı deneyimi, TBT gibi performans ölçütlerine dayanır. Kullanıcıların bir sayfa ile ne kadar hızlı etkileşime girebildikleri, özellikle mobil kullanıcılar için kritik öneme sahiptir.
TBT’nin Tanımı ve Önemi
Total Blocking Time, bir web sayfasının yüklenme sürecinde kullanıcıların tıklama, kaydırma gibi etkileşimler gerçekleştirdiği ancak sayfanın bu etkileşimlere yanıt veremediği engelleme süresini ifade eder.
Bu metrik, aşağıdaki iki önemli unsura dayanır:
- First Contentful Paint (FCP): İlk içeriğin ekranda belirmesiyle ölçülür. Bu, sayfanın ilk yüklenme anıdır.
- Time to Interactive (TTI): Sayfanın tamamen interaktif hale geldiği zamandır. Yani, kullanıcı tıklamaları ve diğer girdiler hemen yanıt vermeye başladığında ölçülür.
FCP ile TTI arasındaki sürede, eğer tarayıcı ağır işlemler (örneğin JavaScript görevleri) ile meşgulse, bu süreçte kullanıcı etkileşimleri "engellenmiş" olur. TBT, bu süreçte oluşan engelleme süresinin ölçümüdür. Google, TBT'yi optimize etmek için kritik bir metrik olarak kullanır; çünkü sayfaların hızlı ve duyarlı olması kullanıcı deneyimini doğrudan etkiler.
Total Blocking Time Nasıl Ölçülür?
TBT, tarayıcının çalıştırdığı görevlerin uzunluğuna dayanır. Tarayıcı, her bir görevi (örneğin bir JavaScript işlemi) belirli bir süre içinde tamamlamak zorundadır. Eğer bir görev 50 milisaniyeden uzun sürerse, bu görev kullanıcı etkileşimlerini engellemiş olarak kabul edilir.
TBT şu şekilde hesaplanır:
- Tarayıcıda 50 ms'den uzun süren her görev (long task) bulunur.
- Bu görevlerin tamamı analiz edilir.
- Her bir görevdeki 50 ms'den sonraki süre engelleme süresi olarak değerlendirilir.
- Tüm bu engelleme süreleri toplandığında, Total Blocking Time elde edilir.
Örneğin, eğer bir görev 150 ms sürüyorsa, bu durumda 100 ms’lik bir engelleme süresi olarak hesaplanır (150 ms - 50 ms = 100 ms).
TBT’yi Etkileyen Faktörler
-
JavaScript İşlemleri: Sayfanın yüklenmesi sırasında çok fazla JavaScript işlemi gerçekleştirilirse, tarayıcı bu işlemlerle meşgul olur ve kullanıcı etkileşimlerine yanıt veremez. Uzun görevler, TBT’yi doğrudan artırır.
-
Render Bloklayan Kaynaklar: CSS, JavaScript gibi kaynaklar, tarayıcının sayfayı render etmesini (görüntülemesini) geciktirebilir. Bu durum da TBT'yi artıran faktörlerden biridir.
-
Ağ Gecikmeleri ve Yavaş Yanıt Veren Sunucular: Ağın yavaş yanıt vermesi veya sunucuların yavaş çalışması da sayfa yüklenme süresini uzatarak TBT'yi olumsuz etkileyebilir.
TBT Nasıl İyileştirilir?
-
JavaScript Optimizasyonu: Özellikle uzun süre çalışan JavaScript görevlerini daha küçük parçalara bölmek ve bu işlemleri minimize etmek, TBT'yi düşürmenin en etkili yollarından biridir. JavaScript dosyaları küçültülmeli ve yalnızca gerekli olduğunda yüklenmelidir.
-
İlk İçeriklerin Yüklenmesini Önceliklendirme: Kullanıcıya sayfa üzerinde ilk etkileşime geçeceği içerikleri daha hızlı sunmak, TBT'yi azaltabilir. Bunun için gerekli olmayan büyük dosyaların (örneğin ağır görüntü veya medya dosyaları) geç yüklenmesi sağlanmalıdır.
-
Render Bloklayan Kaynakları Erteleme: CSS ve JavaScript dosyalarının önceliklerini optimize etmek, TBT'yi düşürebilir. Bu dosyaların asenkron olarak yüklenmesi veya geç yüklenmesi, tarayıcının daha hızlı etkileşim sunmasına olanak tanır.
-
Sunucu Caching (Önbellekleme): Sunucudan gelen yanıtlara hız kazandırmak ve ağ gecikmelerini azaltmak amacıyla içerik önbellekleme teknikleri kullanılabilir. Bu da TBT'yi iyileştirmenin bir yoludur.
-
Web Worker Kullanımı: İşlem gücü yoğun olan JavaScript görevlerini ana iş parçacığından ayırarak Web Worker kullanmak, tarayıcının ana iş parçacığının daha hızlı yanıt vermesini sağlar.
TBT’nin Google Sıralamaları Üzerindeki Etkisi
Google, 2021'de yaptığı güncellemelerle birlikte Core Web Vitals'ı sıralama sinyalleri arasına dahil etti. Bu metrikler arasında TBT'nin yanı sıra Largest Contentful Paint (LCP) ve Cumulative Layout Shift (CLS) de bulunur. Bu metriklerin her biri, kullanıcı deneyimini optimize etmeye yönelik tasarlanmıştır ve TBT’nin optimize edilmesi, sayfanın arama motoru sıralamasını iyileştirebilir.
Google’ın amacı, kullanıcıların web sayfalarıyla en hızlı ve en duyarlı şekilde etkileşimde bulunmalarını sağlamaktır. TBT’yi düşüren siteler, genellikle daha hızlı yüklenen ve daha iyi kullanıcı deneyimi sunan sitelerdir. Bu da Google’ın gözünde olumlu bir işaret olarak değerlendirilir.
Sonuç: TBT'nin Geleceği
Web performansı, dijital dünyada rekabetçi kalmak isteyen her web sitesi için büyük önem taşır. Total Blocking Time, kullanıcıların bir web sayfasıyla etkileşime geçmeden önce karşılaştıkları engellemeyi ölçtüğü için, optimize edilmesi gereken kritik bir metriktir. TBT’yi iyileştiren siteler, sadece Google sıralamalarında avantaj sağlamakla kalmaz, aynı zamanda kullanıcılarına da çok daha iyi bir deneyim sunar. Geliştiricilerin ve site sahiplerinin TBT’yi dikkatlice analiz etmeleri ve optimize etmeleri, gelecekte dijital başarının anahtarı olacaktır.